Add icons to account menu
Via SiteCMS it is possible to provide menu items with an icon. This can contribute to the user-friendliness of the website. A menu with icons is more organized and easier to scan.
For this, you can use thousands of Font Awesome icons. Click here to search the database for the desired icon. Then click on the desired icon and copy the name. Do not copy the HTML code but only the name. An example of a name is; fas fa-adjust. And an example of the HTML code is <i class="fas fa-adjust"></i>. The latter is incorrect.
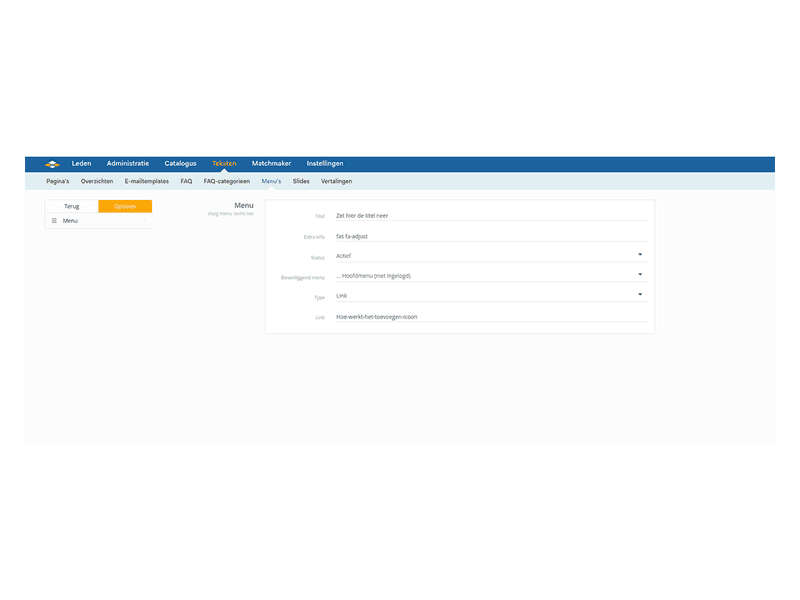
- Then go to the menu module in SiteCMS, SiteCMS> Texts> Menus.
- Click on an existing menu item or create a new menu item.
- Then fill in the name of the icon under the heading Extra info (for example: fas fa-adjust).
Then click save to save the changes. You have now added an icon to a menu option.
Tip: It is not desirable to use icons in all menus. We therefore recommend using icons only in the Account menu and the Meta header account menu.
For website
Website, Webshop, Platform, Auction, Dating
Management
Structure
Module
Menu
Facebook
LinkedIn
Twitter
WhatsApp
Other explanation pages

Website, Webshop, Platform, Auction, Dating
Profiles, Users
Administration, Management groups

Website, Webshop, Platform, Auction, Dating
Page editor, Structure, Layout
FAQ

Website, Webshop, Platform, Auction, Dating
Page editor, Layout, Profiles
Forms
Join our CMS community
Register