Creating a colour palette
Providing a Color Palette for Your Website
Choosing a color palette is an essential part of creating the branding for your website. A well-assembled color palette ensures an attractive appearance and a consistent brand identity. In this guide, we explain how you can easily create a professional color palette using Adobe Color and what to consider when selecting the right colors.
Step 1: The importance of a color palette
A good color palette helps build recognition and gives your website a cohesive look. It’s important to consider:
- Primary Colors: The core colors that form the basis of your brand.
- Secondary Colors: Colors used for accents or to highlight certain elements.
- Neutral Colors: Colors like white, gray, and black that create balance and make text readable.
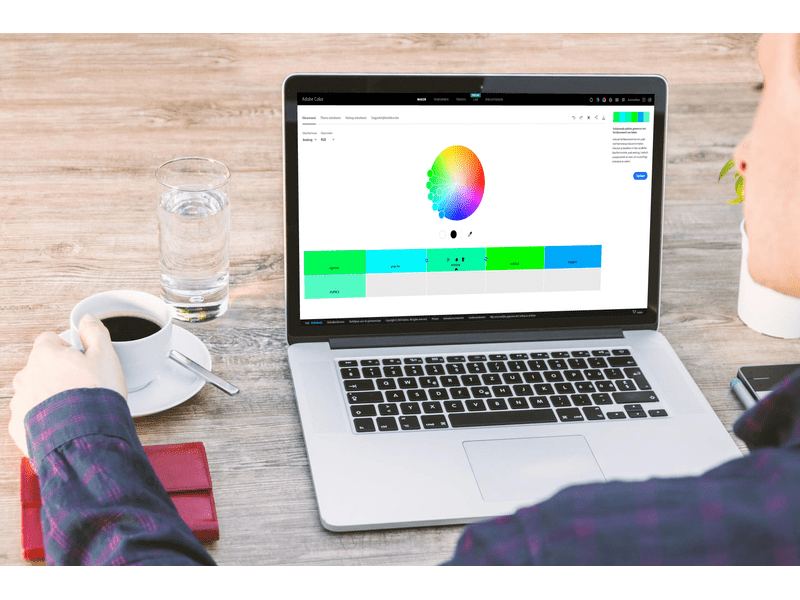
Step 2: Using adobe color to create a color palette
Adobe Color is a free online tool that allows you to easily create color palettes. Follow these steps to design your own palette:
- Go to Adobe Color: Visit Adobe Color and click on "Color Wheel" to get started.
- Select a Color Harmony: You can choose from different harmonies, such as complementary, monochromatic, or analogous. These options help you select colors that work well together.
- Adjust the Colors: Drag the circles on the color wheel to customize the colors as desired. You will immediately see which colors complement each other.
- Export Colors: Once you are satisfied with your palette, you can export the colors in various formats or note the hex codes to send to the company creating your website.
Step 3: What to consider when choosing colors?
When selecting a color palette for your website, there are a few important factors to keep in mind:
- Fit with Your Brand: The colors should align with the look and values of your company. Consider the emotions your colors evoke and whether they match your brand identity.
- Readability: Ensure that text remains easily readable, especially if you use colorful backgrounds. A combination of dark and light colors often works best.
- Color Psychology: Colors influence emotions and behavior. For example:
- Blue stands for trust and professionalism.
- Green exudes calmness and balance.
- Red is energetic and grabs attention.
Step 4: Translating colors to your website
Now that you have a color palette, it’s time to use the colors effectively on your website:
- Primary Color: Choose one main color that stands out the most and use it in logos, buttons, and important elements.
- Secondary Colors: Use these for accents, such as subtle backgrounds or hover effects on buttons.
- Neutral Colors: A neutral color is often best for text, backgrounds, and subtle components. This ensures a calm and balanced design.
Step 5: Hex codes and RGB colors
You should provide the color palette by supplying hex codes. Hex codes are six-digit codes that specify a particular color (e.g., #FF5733 for orange). In Adobe Color, you can find these codes under each color you select.
Step 6: Submitting your color palette
Once you have assembled your color palette, gather the following information to send:
- Hex codes or RGB values for each color.
- Primary color: The color you want to use most frequently.
- Secondary colors: Accent colors for buttons and links.
- Neutral colors: For backgrounds and text.
Step 7: Creating a color palette based on your logo
If you already have a logo, you can use the colors from the logo as a basis for your color palette. This ensures that your website remains visually consistent with your brand identity. Here’s how to do that:
- Upload Your Logo to Adobe Color:
- Go to Adobe Color.
- Click on "Extract Theme" at the top of the screen.
- Upload your logo in a JPG or PNG file. Adobe Color will automatically extract the colors from your logo.
- Select the Key Colors: Adobe Color will show you a range of colors from your logo. Choose the colors that best reflect the essence of your brand. From this, you can determine your primary, secondary, and accent colors.
- Adjust Colors (Optional): If the automatic colors are not exactly what you’re looking for, you can manually adjust them on the color wheel. This gives you the flexibility to refine subtle shades or add extra accent colors.
- Complete the Palette: It’s important that in addition to the colors from your logo, you also select some neutral colors, such as white, black, or shades of gray, for a balanced design. These neutral colors can be used for the background and texts, making the logo colors stand out more.
- Check for Contrast: Ensure that the chosen colors provide enough contrast for readability, especially for text on colored backgrounds. You can easily test this using Adobe Color’s Accessibility Tools, which help you evaluate color combinations for accessibility and readability.
- Download and Use the Colors: Once you are satisfied with your color palette, download the palette or note the hex codes and RGB values. You can provide this information to the company creating your website.